super-browser-window-kit
High-fidelity macOS Tahoe toolkit, designed for Electron BrowserWindow. Bring modern native macOS window visual effects to Electron applications.
💳 We accept PayPal payments

Core Features
Two powerful capabilities that bring native macOS experience to Electron

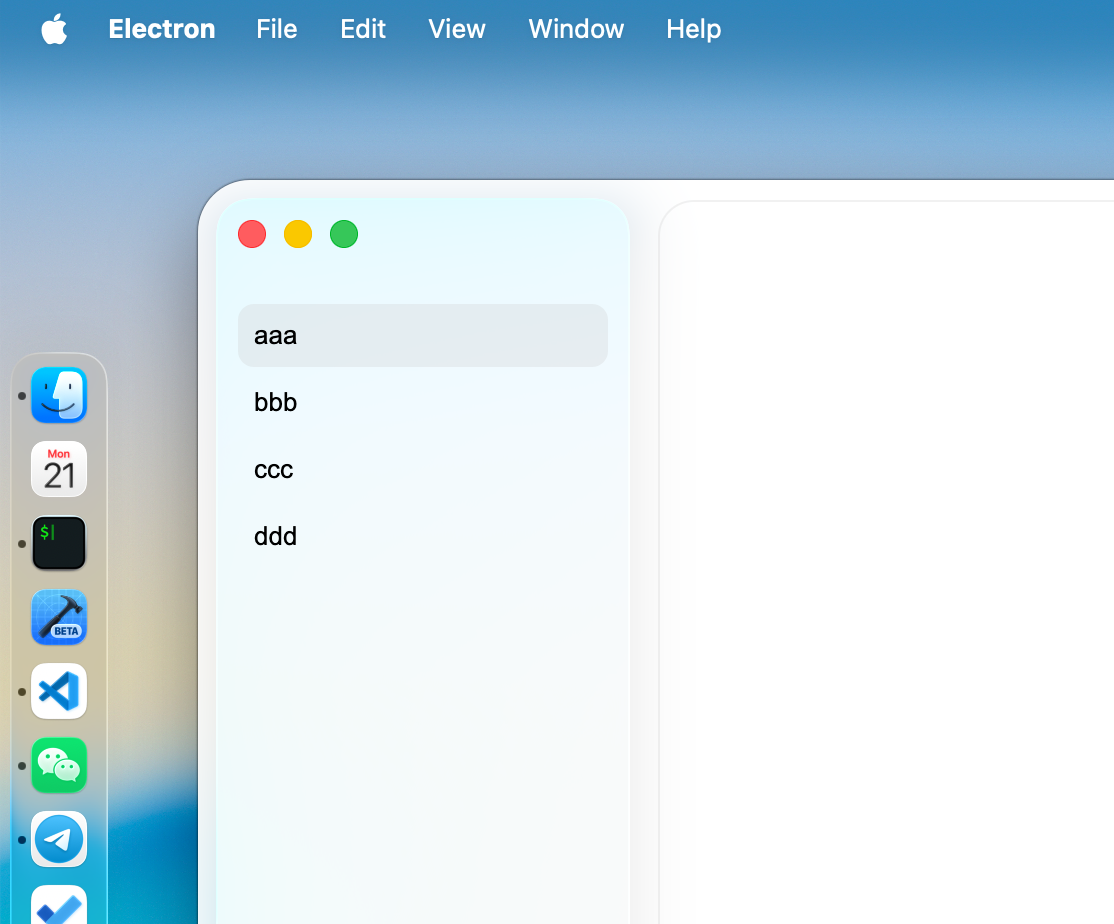
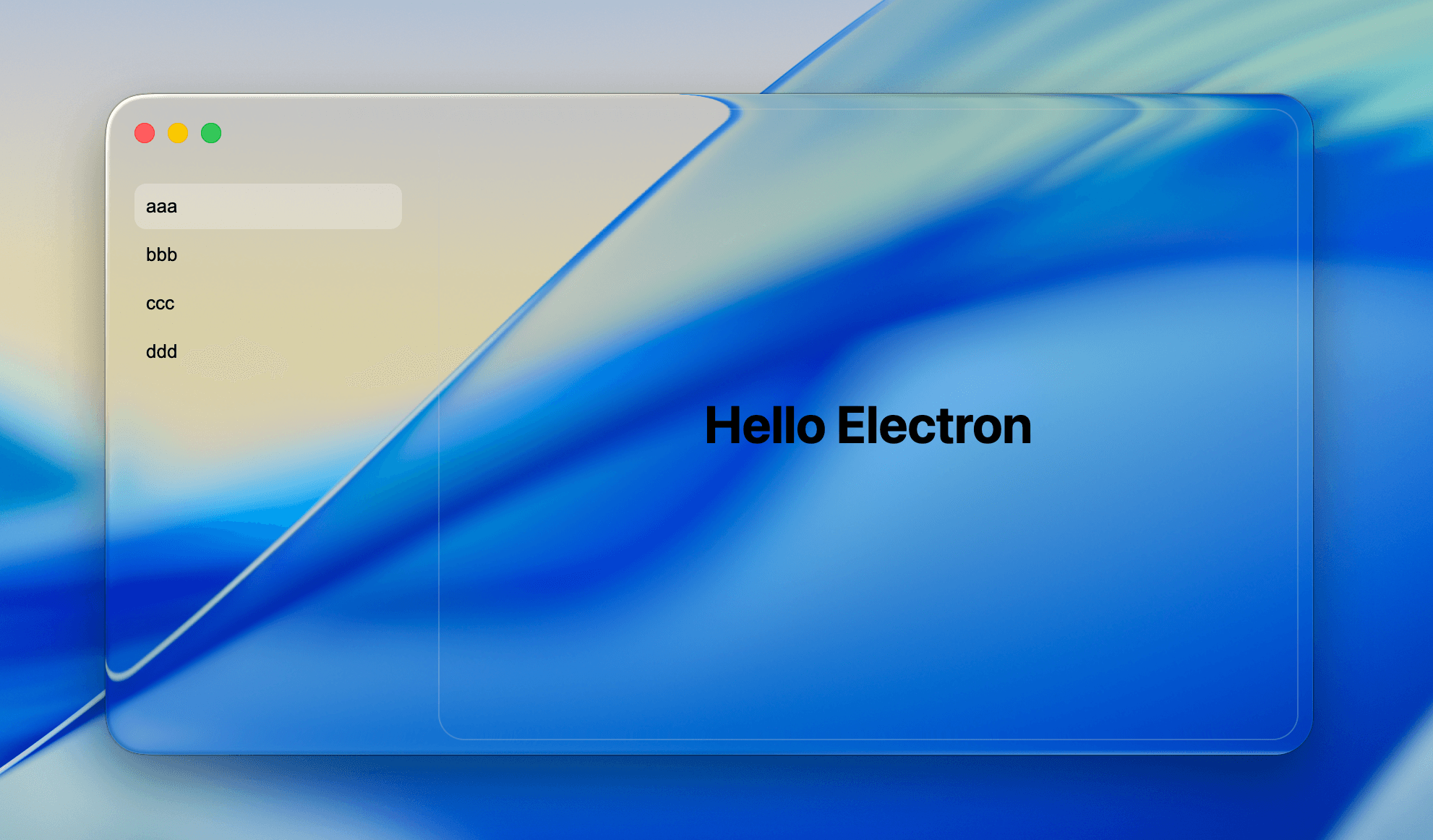
Custom BrowserWindow Corners
Transform your Electron BrowserWindow with native-style rounded corners. Seamlessly integrate with macOS design language by customizing corner radius to match your application's aesthetic.

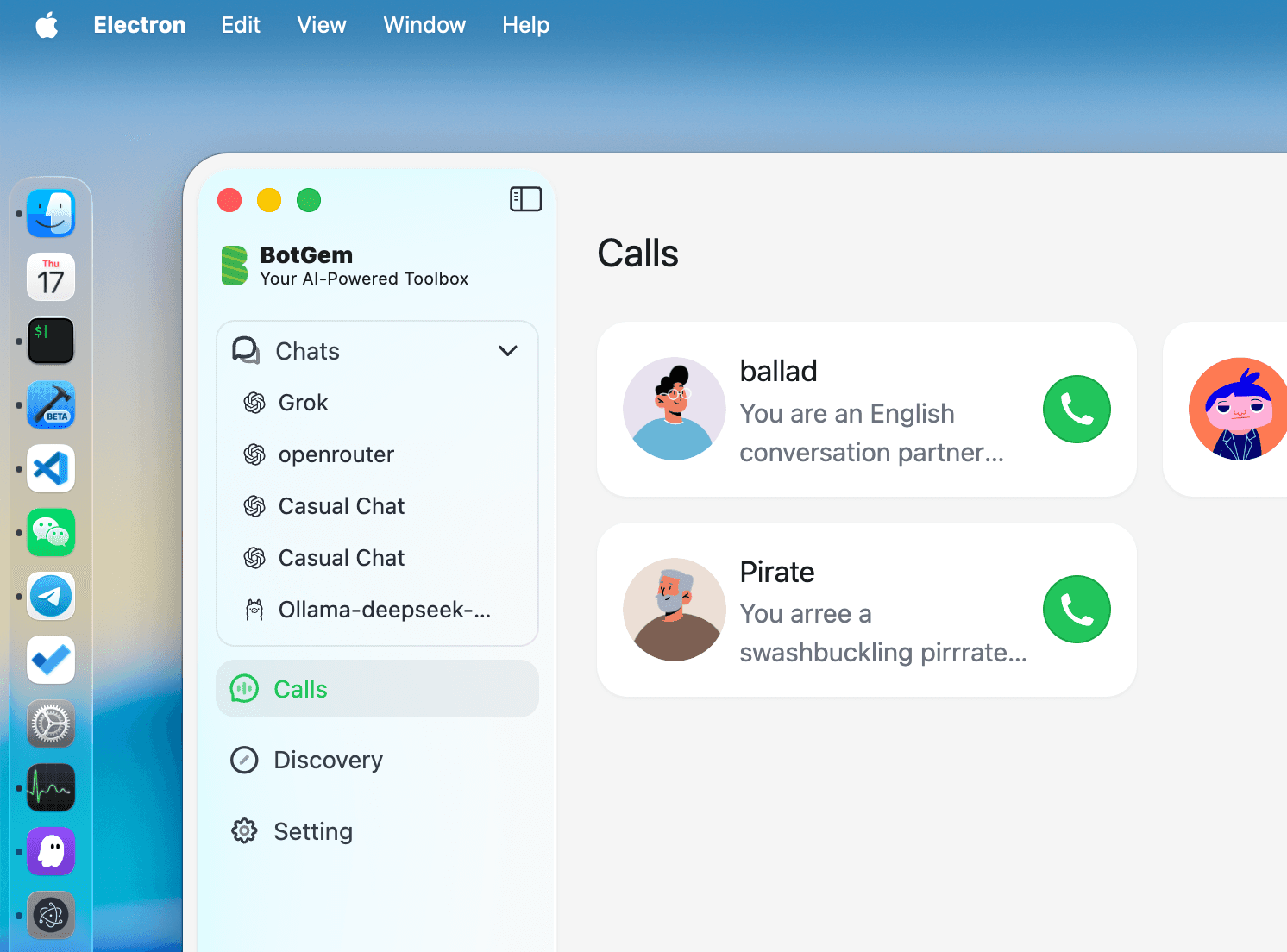
Liquid Glass Effect View
Leverage the latest macOS Liquid Glass Effect to create stunning sidebar experiences that rival native macOS applications. Perfect for creating modern, translucent UI elements with depth and visual hierarchy.
Quick Start
Get started with rounded corners in just a few lines of code
Installation
npm install super-browser-window-kitconst { app, BrowserWindow } = require("electron");
const path = require("node:path");
const {
default: SuperBrowserWindowKit,
AutoresizingMask,
GlassMaterialVariant,
SystemColor,
} = require("super-browser-window-kit");
/**
* =====================[ LICENSE NOTICE ]=====================
* This license code is valid only for com.github.Electron test builds.
* It will NOT work in production environments.
* For production use, please obtain a valid commercial license.
*
* Official website: https://bytemyth.com/super-browser-window-kit
* Contact: [email protected]
* ===========================================================
*/
const LICENSE_CODE = "GCAYQ-ASCAG-Q76KA-ELXLU-HN8CV-3ZK8P-STALL-QLSVZ-9FFSX-3S2ZU-4QVSC-LLJ7U-KH6K7-G88HA-4TTDJ-58G9H-GZFY6-DDSDJ-L5ZB9-V7UMB-896CS-P9AVC-GULAB-EEAGQ-T77DP-DRBJN-G829M-ZZF9M-L2VEN-RZM8F-SQ4KW-3JLLB-MUVXP-TS3P8-7ZFZM-4L2P3-S4TTA-Z7EVY-Z5H9J-FYDUS-WQCYW-C92PZ-BB23J-QZEVP-QNQ";
app.whenReady().then(() => {
const win = new BrowserWindow({
width: 1000,
height: 700,
titleBarStyle: "hiddenInset",
trafficLightPosition: { x: 20, y: 20 },
show: false,
});
win.loadFile("index.html");
SuperBrowserWindowKit.setLicense(LICENSE_CODE);
SuperBrowserWindowKit.enableWindowCornerCustomization();
SuperBrowserWindowKit.setWindowCornerRadius(win.getNativeWindowHandle(), 26);
win.show();
});Main API
Comprehensive API for window customization
Bring modern native macOS window visual effects to Electron Apps,including true liquid glass visuals with NSGlassEffectView, smooth rounded window corners, and seamless sidebar integration—no CSS tricks, just pure native performance.
Window Corner APIs
// Window corner
enableWindowCornerCustomization(): boolean;
setWindowCornerRadius(handle: Buffer, radius?: number): boolean;
disableWindowCornerCustomization(): boolean;Background View APIs
// Background view
addBackgroundView(handle: Buffer, options?: BackgroundOptions): number;
setBackgroundCornerRadius(handle: Buffer, id: number, cornerRadius: number): void;
setBackgroundColor(handle: Buffer, id: number, color: string | SystemColor | { light: string | SystemColor; dark: string | SystemColor }): void;Glass Effect APIs
// Glass view
addGlassEffectView(handle: Buffer, options?: EffectViewOptions): number;
getEffectViewType(handle: Buffer, id: number): EffectViewType | -1;
setGlassCornerRadius(handle: Buffer, id: number, cornerRadius: number, masksToBounds?: boolean): void;
setGlassColor(handle: Buffer, id: number, color: string | SystemColor | { light: string | SystemColor; dark: string | SystemColor }): void;
setGlassVariant(handle: Buffer, id: number, variant: GlassMaterialVariant): void;View Management APIs
// View common
removeView(handle: Buffer, id: number): boolean;
setViewAutoresizingMask(handle: Buffer, id: number, mask: AutoresizingMask | number): boolean;
getViewFrame(handle: Buffer, id: number): ViewFrame | null;
setViewFrame(handle: Buffer, id: number, options: { x?: number; y?: number; width?: number; height?: number }): boolean;Window Background & Fullscreen APIs
// Window background
setWindowBackgroundColor(handle: Buffer, color: string | SystemColor | { light: string | SystemColor; dark: string | SystemColor }): void;
// Fullscreen notification
setFullScreenNotificationListener(handle: Buffer, callback: FullScreenNotificationCallback): boolean;
removeFullScreenNotificationListener(handle: Buffer): boolean;License APIs
// License
setLicense(license: string): boolean;
getBundleId(): string;Example
Working examples to get you started with macOS 26 design - larger window rounded corners and float sidebar
Commercial License
Professional licensing for commercial applications
License + Integration Support
- ✓All License Only features
- ✓Engineer-assisted integration
💬 Get Personalized Pricing
Contact us to discuss your specific needs and get a customized quote. We'll work with you to find the best licensing solution for your project.
Need multiple Bundle IDs? We offer flexible bulk pricing options.
Frequently Asked Questions
What platforms are supported?
super-browser-window-kit is specifically designed for macOS and provides native macOS Tahoe visual effects. It works with Electron applications running on macOS.
Do I need separate licenses for multiple apps?
Yes, each Bundle ID requires a separate license code. If you have multiple applications, you'll need a license for each one.
What if I need to change my Bundle ID?
If you need to change your Bundle ID after purchasing a license, you will need to purchase a new license for the new Bundle ID.
Is this a perpetual license?
Yes, all licenses are perpetual with no expiration date.
Can I use the test license in production?
No, the test license code provided in examples is only valid for com.github.Electron test builds and will NOT work in production environments. You must obtain a valid commercial license for production use.